子组件获取不到props的值?可能是这里出了问题
背景
今天在做一个时间联动的需求,需要获取到父组件传递给子组件的对象,却遇到子组件获取不到props中属性的值的问题,取值时报错can not read property of undefined。
解决方案
方案一:添加watch监听这个prop属性
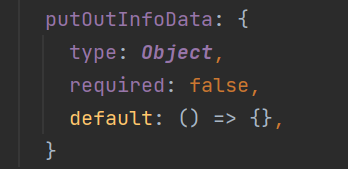
如我的prop属性:

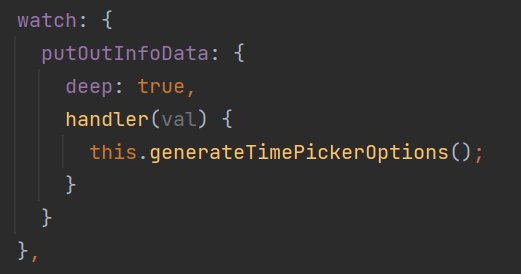
添加:

watch也可以写成函数形式
1 | watch: { |
deep:深度监听对象中的每个属性
immediate:默认为false,为true时可以在第一次渲染就调用该函数。
方案二:在对象生成之后立即调用相关函数
如生成putOutInfoData对象的请求方法后加上this.$nextTick(),这样可以保证在进入需要该对象的页面时已经生成了该对象。
1 | this.$toPromise(pre).then(() => { |
后记
笔者使用以上方案后发现仍然取不到值,后来组里大佬指出来是this指向丢失的问题orz
使用回调函数,如果里面有this,一定要注意this指向!!把函数改成回调或者this用其他变量先存起来。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 多芒爱编程!