css面试题
Css盒模型
标准盒模型:width就是content区域 用box-sizing:content-box表示(也是默认情况)
IE盒模型(怪异盒模型):width就是content+padding+border 用box-sizing: border-box表示
行内(内联)元素与块级元素
块级元素:div p ul无序列表 ol有序列表 li table h1-h6 form hr分割线 header nav article footer address caption标题 dl dt big (p比较特殊,不能包含块级元素)
行内元素:span a b img input select label em强调 br换行 site引用 q短引用 textarea
再细分一点还有一个行内块级元素的标准,比如img input select textarea button
空元素br hr input img link(没有内容的html元素)
两者的特点:
行内元素一般紧跟上个元素旁边排列,直到沾满一行自动换行,块级元素会另起一行再上个元素下方排列。
行内元素宽度随自身内容变化,块级元素默认自动填满父元素宽度,width,height只对块级元素有效。
行内元素margin、padding在垂直方向无效而对块级元素有效。
通常情况下 行内元素不能包含块级元素,而块级元素可以包含行内和块级元素(除了p)。
Inline-block可以让元素在一行上显示,也可以设置宽高和垂直方向的margin、padding
Html公用属性和自定义属性
标签由标签名,标签属性,文本内容组成
标签属性分为通用属性、自有属性、自定义属性
通用属性:id、class、style、tittle
自定义属性就是data-xxx 图片懒加载使用到
float浮动
最初是为了文字环绕效果。浮动元素碰到包含它的边框或者浮动元素的边框停留。
float特性:包裹性:(包裹、自适应性)、块状化、破坏文档流、无margin合并。
包裹性包括包裹和自适应性两个特性。
包裹:当子元素宽度小于父元素时,float的宽度取决于float的元素内部的图片,而非父元素,即float元素将内部元素包裹。
自适应性:当子元素的宽度大于父元素时,比如图片后有文字,float的宽度自适应为父元素容器的宽度。
块状化:设置了float属性的元素相当于设置display:block或display:table
破坏文档流:会让父元素的高度塌陷,破坏文档流,摆脱父元素限制。
clear:both:让该元素与前面的浮动元素不相邻
清除浮动
父元素设置BFC(BFC会把子元素的高度算进去)
末尾加空兄弟元素clear:both
给父级加伪元素clear:both
1 | .box::after { |
BFC是什么?
Block Formatting Context 块级格式化上下文,BFC是一个完全独立的空间,内部元素不会影响外部的元素,
形成条件是
根元素即HTML标签
Float:不为none
Overflow:不为visible(可以为auto/scroll/hidden)
Display:inline-block/flex/grid/table-cell/ table-caption
Position:absolute或fixed
特性:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也参与计算
Position有哪些值?


隐藏元素的方式
display: none: 后代不继承。渲染树不会渲染元素,元素在页面中不占据空间,会导致浏览器的重排和重绘。节点不会再出现在渲染树。
2.visibility: hidden: 后代继承。元素在页面中仍占据空间,但是不会响应绑定的监听事件。
3.opacity: 0: 后代继承。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。Transition只对它有效。
垂直水平居中方案
子元素定宽高(3种)
absolute+负margin(兼容好)
子绝父相,子设置50%,50%,margin-top,margin-left设为负宽度的一半
1 | .father { |
absolute+margin:auto(兼容好)
1 | .father { |
absolute+calc(css3)
1 | .father { |
不要求定宽高:(4种)
absolute+transform:translate(-50%,-50%) (css3)
1 | .father { |
css table(兼容好)
1 | .father { |
flex(考虑兼容,移动端首选)
1 | .father{ |
flex+auto(移动端首选)
1 | .father{ |
- PC端有兼容性要求,宽高固定,推荐absolute + 负margin
- PC端有兼容要求,宽高不固定,推荐css-table
- PC端无兼容性要求,推荐flex
- 移动端推荐使用flex
垂直居中方案
absolute
1
2
3
4
5
6
7
8
9.father {
position: relative;
}
.son {
position: absolute;
top: 50%;
transform: translateY(-50%);
}伪元素
1
2
3
4
5
6
7
8
9
10
11.son {
display: inline-block;
vertical-align: middle;
}
.father:after {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}vertical-align
在使用vertical-align:middle的时候需要一个兄弟元素做参照物,让它垂直于兄弟元素的中心点。vertical-align对齐的方法是寻找兄弟元素中最高的元素作为参考。
1
2
3
4
5
6
7
8
9
10.son {
vertical-align: middle;
display: inline-block;
}
.bro {
vertical-align: middle;
display: inline-block;
height: 100%;
}设置line-height为父元素的height(适用于子元素为单行文本且父元素定高)
1
2
3
4.son {
display: inline-block;
line-height: 300px;
}css table
1
2
3
4
5
6
7
8.son {
display: inline-block;
}
.father {
display: table-cell;
vertical-align: middle;
}flex align-self/align-items
对单个:
1
2
3
4
5
6
7.son {
align-self: center;
}
.father {
display: flex;
}或者
1
2
3
4.father {
display: flex;
align-items: center;
}
水平居中方案
- 子元素设margin:0 auto(需要定宽!!)
- 子元素display:inline-block 父元素text-align:center
- table,flex等原理同上
外边距重叠是什么
两个盒子都设置了边距,在垂直方向上两个盒子的边距就会发生重叠,绝对值大的为准。
这是同级的情况,如果是父子关系的盒子,子元素如果设置外边距父元素也会产生外边距,通过BFC解决。
外边距溢出是什么?
div的第一个元素设置margin-top或最后一个元素设置margin-bottom时,会作用到父元素身上,父子一起发生偏移。原因是父元素未设置边框。解放方法:父元素设置BFC。
Flex布局有哪些属性?
容器属性
flex-direction、flex-wrap、flex-flow(flex-direction+flex-wrap)、justify-content、 align-itmes 、align-content
单个项目的属性
Order(项目排列顺序数值越小越靠前)、flex-grow、flex-shrink、flex-basis、flex、align-self
Flex属性三个值:flex-grow flex-shrink flex-basis 默认值为0 1 auto(放大比例、缩小比例和在分配多余空间之前项目占据的主轴空间)
Flex:1表示flex-grow和flex-shrink为1,意思就是元素占剩余宽度的1份,收缩比例为1.
缺点:只能兼容到ie9及以上。设置之后子元素的float、clear、vertical-align会失效。
参考:阮一峰flex
两栏布局 左边固定宽度,右边自适应布局怎么实现?
方案一:Float左浮动左边栏,右模块使用margin-left为左边宽度,父元素添加BFC。
方案二:flex弹性布局。左边设置宽度右边设置flex:1.有等高的效果,如果要两个盒子高度自动则设置align-items:flex-start
方案三:display:grid grid-template-columns:100px 1fr;
两边固定宽度中间自适应的布局怎么实现?
方案一:圣杯布局:左中右三栏都设置float:left,中间width:100%,container设置padding:左右两个盒子的宽度,左边margin-left:-100%并设置relative左移自身宽度,右侧margin-right负自身宽度。
方案二:双飞翼布局:中间再包一层作为column,左中右三栏设置float:left,center设置margin为左右两个盒子的宽度,container宽度设置为100%,左边margin-left:-100%,右边margin-left负自身宽度。
方案三:flex实现:justify-content:space-between 中间:flex:1
方案四:grid网格布局
脱离文档流的方法?
Float、absolute、fixed
隐藏元素的方式
Display:none 元素不再占据位置 浏览器无法解析该元素 无法响应点击事件 重排重绘 不会 被子元素继承
visibility:hidden 在页面中仍然占据位置 浏览器仍然解析该元素 无法响应点击事件 重绘 会被子元素继承
opacity:0 占据位置 可以响应点击事件 可能重绘 会被子元素继承
Css 百分比计算
Width/height:基于父元素的宽高
Padding/margin:无论垂直还是水平都是基于父元素的宽度
top/bottom:基于父元素高度
left/right:基于父元素宽度
transform: translate:自身
font-size:父级
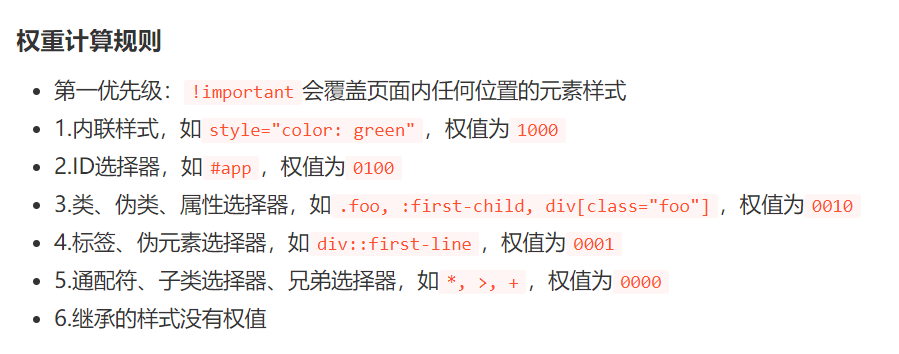
css选择器优先级
优先级从高到低依次是:内联样式>id选择器>类选择器 属性选择器div[class=”foo”] 伪类:first-child>标签选择器 伪元素选择器:afer>子类选择器\>兄弟选择器+>通配符*

伪元素和伪类的区别
伪类表示选择元素的某种状态如:hover :link :visited伪元素表示的是被选择元素的某个部分,比如:befor :after)
:hover选择鼠标指针悬浮在上面的元素
:link未被访问的链接yangshi
:visited 已被访问的链接样式
:active 鼠标点击的样式
优先级:l v a h love and hate
注(如果对同一个元素进行操作,在权重相等的情况下 ,后面的样式会覆盖前面的)
空格是后代选择器,>是子类选择器
~ 关联选择器(兄 ~ 弟 后续所有的弟弟)
+ 相邻兄弟选择器(兄 + 弟 紧挨着的一个弟弟)
Css预处理器 less sass
CSS仅仅是一个标记语言,不可以自定义变量,不可以引用。无法嵌套书写,导致模块化开发中需要书写很多重复的选择器,没有变量和合理的样式复用机制。CSS 预处理器用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。
Sass 和 Less 这类语言,其实可以理解成 CSS 的超集,它们在CSS 原本的语法格式基础上,增加了编程语言的特性,如变量的使用、逻辑语句的支持、函数等。让 CSS 代码更容易维护和复用

常用sass特性:选择器,混合器@mixin标识符给一大段样式赋予名字,可以@include引用这个名字重用这段样式
Css引入方式/样式
行内样式、内部样式、链入外部样式link、导入外部样式@import
记住就近原则
内部样式、、@import都出现在HTML的里面,就近原则,距离修改元素近的优先级高
行内样式>内部样式>link>@import
link和@import的区别
1、引入的内容不同
link引入样式文件、图片资源等,而@import只引入样式文件
2、加载的顺序不同
link在页面加载的同时加载,@import在页面加载以后加载
3、兼容性不同
link是XHTML标签,没有兼容性问题,@import在css2.1提出,低版本的浏览器不支持
4、对js的支持不同
link支持js控制dom去改变样式,@import则不能支持
html5新特性
语义化标签,增强型表单,视频音频,canvas绘图,svg绘图,地理定位,拖放API,webworker,webstorage,websocket
CSS3新特性
1 | border-radius 圆角 |
重排(回流)、重绘
浏览器计算元素的位置和尺寸会触发重排,绘制元素的颜色、字体等其他属性称为重绘。
具体什么情况会触发重排?
添加删除dom;display:none隐藏;调整窗口大小,改编字号,获取特定属性比如offsetWidth和offsetHeight
避免重排:
集中改变样式,不要一条一条的修改;
不要把DOM节点里的属性放到循环;
为动画的HTML元件使用fixed或者absolute,让他们脱离文档流。
尽量不用table布局
尽量用visibility:hidden去替代display:none
如何进行seo优化?
1、合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可;description把页面内容高度概括,不可过分堆砌关键词;keywords列举出重要关键词。
2、语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
3、重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,保证重要内容一定会被抓取
4、重要内容不要用js输出:爬虫不会执行js获取内容
5、少用iframe:搜索引擎不会抓取iframe中的内容
6、非装饰性图片必须加alt属性
7、提高网站速度:网站速度是搜索引擎排序的一个重要指标
请说出1px,1rem,1vh,1em各自代表的含义?
rem
rem是全部的长度都相对于根元素<html>元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
em 元素用em的话是相对于该元素的font-size
vw/vh
全称是 Viewport Width 和 Viewport Height,视窗的宽度和高度,相当于 屏幕宽度和高度的 1%,不过,处理宽度的时候%单位更合适,处理高度的 话 vh 单位更好。
px
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
一般电脑的分辨率有{1920 * 1024}等不同的分辨率,1920 * 1024 前者是屏幕宽度总共有1920个像素,后者则是高度为1024个像素
什么是SPA?
单页面Web应用(single page web application,SPA):SPA是一种特殊的web应用,是加载单个HTML页面并在用户与应用程序交互时动态更新该页面。它将所有活动局限于一个web页面中,仅在该web页面初始化时加载相应的HTML、JavaScript、css。一旦页面加载完成,SPA不会因为用户的操作而进行页面的重新加载或者跳转,而是利用JavaScript动态的变换HTML(采用的是div切换显示和隐藏),从而实现UI与用户的交互。在SPA应用中,应用加载之后就不会再有整页刷新。相反,展示逻辑预先加载,并有赖于内容Region(区域)中的视图切换来展示内容。
优点:用户体验好 、良好的前后端分离。
缺点:
- 1.不利于SEO。
- 2.初次加载耗时相对增多。
- 3.导航不可用,如果一定要导航需要自行实现前进、后退。